「インターネット」または「ワールド ワイド ウェブ」の概念は、マレー レンスターの物語で初めて描かれた 1946 年に遡ると考えられています。いずれにせよ、1989 年にその真の (しかし意図的ではない) 開発を行ったのは物理学者のティム バーナー リーであると認められています。彼は顧客向けのプログラミングのデータセットを作成する際に、ハイパーテキストを使用してフレームワーク上にページのファイルを作成しました。長い目で見ると、これは現在私たちがサイドとして知っているものに発展しました。 Web デザインの暗黒時代は、デザイナーが暗い画面をピクセルで破壊したことで特徴づけられました。
写真とイベントが計画を構成しました (TAB キーとも呼ばれます)。今ではこの Web デザインのサイクルが大まかであるように見えますが、多くのプランナーは実際に、現在以降の 80 年代のテイストからインスピレーションを得ています。 1990 年に世界初の Web サイトが公開されました。私たちが現在どこまで進んでいるのかを見ると、本当に驚くべきことです。この記事では、Web デザインの歴史的な年表と、Web デザインが時間の経過とともにどのように進化したかを学びます。では、早速その内容を見ていきましょう!
Web デザインと開発の歴史年表
Web デザインは比較的新しい現象であるにもかかわらず。これは、グラフィック デザイン、ユーザー エクスペリエンス、マルチメディア アートなどの他の分野に関連していますが、テクノロジーの観点から見るのが最も効果的です。それは人々の日常生活の重要な部分となっています。アニメーショングラフィック、さまざまなタイポグラフィスタイル、背景、ビデオ、音楽のないインターネットを想像するのは困難です。
1990 年から 1995 年までのウェブデザインと開発

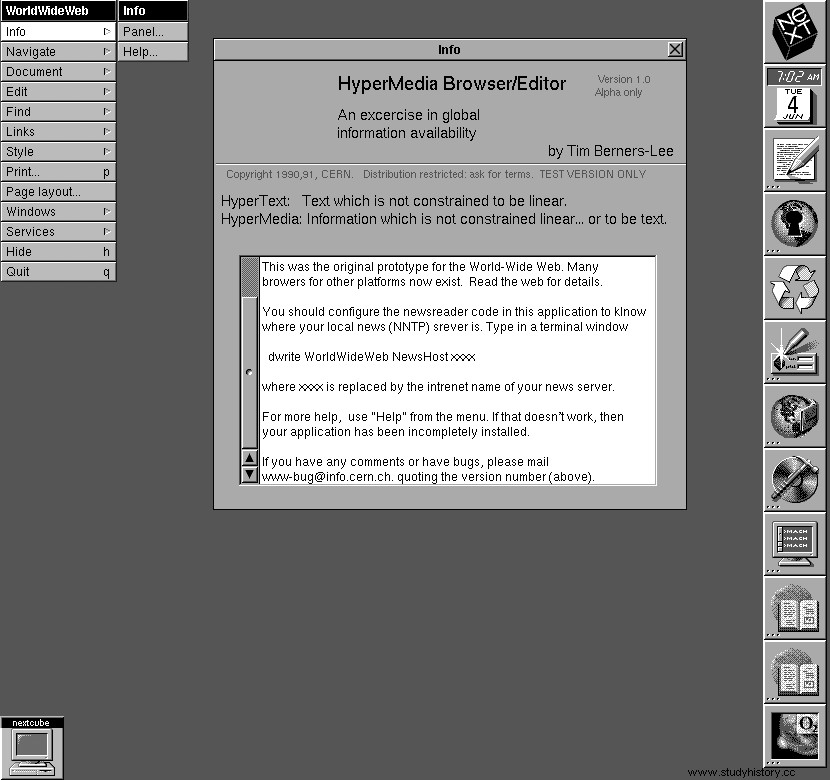
世界初のウェブサイトが配信されたのはこの時でした。いくつかのテキストとリンクを除けば、他には何もありませんでした。いずれにせよ、当時利用可能なパブリック ブラウザはグラフィカルではなくテキストベースであり、「ライン モード」プログラムと呼ばれていました。ページはこんな感じでした。
1992
メイン画像はインターネット上に公開された。 Web にアップロードされる前に、Photoshop を使用して修正が行われました (そうです、Photoshop は 1992 年にありました!)。
1993
世界初のオープン グラフィックス アプリケーションである Mosaic が利用可能になりました。多くの組織が独自の Web サイトを立ち上げました。その際にプレゼンテーションページと企画書を提示させていただきました。これもMTVが初めてでした。ここが彼らが到着した地点だった。
1994
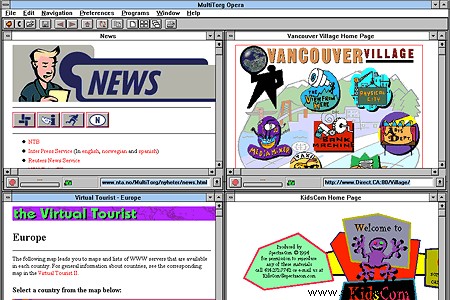
世界で最も有名で有名なプログラムの 1 つである「Netscape」が開始されました。公衆はインターネットに簡単にアクセスできるようになりました。鮮やかな GIF 画像、テキスト構成、表などのグラフィック要素が含まれています。 W3C も今年設立され、Web 開発の共通標準を作成しました。
1995
HTML 構造を設計するためにテーブルを使用することは一般に受け入れられています。今年はJavaScriptも紹介されました。知的物質の時代が始まった。
1996 年から 1999 年までのウェブデザインと開発

この間に CSS1 が提示され、受け入れられました。以前は、すべてのスタイルが HTML に直接コード化されていました。 CSS は、コンテンツを分離して表示するための最初のステップであり、現代の Web サイトの構成と進歩の基礎に進化しました。生地を並べるのにテーブルを使うのが当たり前になりました。境界領域は 10 年後まで利用できなかったため、調整されたコーナー画像は非常に見慣れたパターンになりました。 JavaScript は主に、降雪や花火などの副作用を作成するために使用されました。 (DHTML を覚えていますか?) Flash は、当時の Web サイトのトラフィックにとって画期的なイノベーションでもありました。
ActionScript 1.0 と 2000 Streak 5 のデモが行われました。これは、活性化された物質と炎の始まりを示しました。今年は、CSS3 詳細のメインドラフトも配布されました。 SVG デザインは 2001 年に導入されました。これは、XML で記述できる、サイトの主要なベクター画像デザインです。
2003 年から 2006 年までのウェブデザインと開発

今年、WordPress の最初のバージョンが作成されました。静的な HTML ページではなく、動的コンテンツの開始とブログ期間のコンテンツの公開を示します。
2004
CSS スプライトの使用方法がデモされました。小さい画像を 1 つに集め、基本位置を使用して表示する画像を選択し、HTML クエリの量とサイズを削減します。これにより、サイト スペシャリストは、より現実的なコンテンツをページに含めることができます。
2006
主要な CSS プリプロセッサである Sass は今年作成されました。 CSS は拡張され、より多くの機能が組み込まれ、サイトの専門家がより複雑な効果を作成できるようになります。 CSS グリッド デザインは 2007 年に導入されました。テーブルの終わりと駆動 div のデザイン時間が設定されました (ただし、ブラウザーがこれを完全に維持するにはかなりの時間がかかります)。 CSS Flexbox の概念は 2009 年に導入され、Web サイトのデザイナーが配置や分割を気にせずにカスタマイズ可能なフォーマットを作成できるようになりました。今年はまた、「最小限のサイト構成」というコンセプトがデビューしました。
2010 年から 2016 年までのウェブデザインと開発

レスポンシブデザインのデビュー。独自のモバイル Web サイトを作成する代わりに、同様のコンテンツを画面サイズに基づいてさまざまな形式で使用できます。今年はGoogle Fontがリリースされました。ウェブサイト構成のためのインスピレーションを与えるタイポグラフィのコンセプト。 2011 年に、Windows 8 の影響でメトロ プランまたはレベル プランが知られるようになりました。今年、Bootstrap CSS 構造も開始され、Web サイトの構成と開発速度が大幅に加速されました。 2012年にメディアからの問い合わせがあった。レスポンシブ デザインの中心となるのは、CSS が画面サイズに追従する機能です。
視差ルックオーバーという概念が初めて登場したのもこの時でした。 2014 年は 3D の年です。 WebGL の一貫性のある完全なバージョンがリリースされました。 JavaScript 経由で GPU パワーを使用した 3D レンダリングを可能にします。今年は CSS 3D の変更も知られるようになりました。
2015 年、HTML5 が広く使用されるようになり、他の条件がすべて同じであれば、YouTube は HTML5 プレーヤーを優先してストリーク プレーヤーを廃止することを決定しました。今年の CSS3 の活発さと進歩が実証され、滑らかで応答性の高いボタンとメニューが可能になりました。 2016 年には、ミニマルな Web デザインがブームになりました。多くの Web サイト専門家は、多くの場合、すべてを絶対的なものに限定します。今年は、ポータブルなファーストプランとサムプランも広く採用されました。
2017 年から今日まで

構成ツールの発展により、私たちは興味をそそられるさまざまな Web デザイン手法を目にするようになりました。一貫性のないデザイン、壊れたマトリックス形式、ビデオまたは WebGL を使用したアニメーションベース。同様に、最低限の戦略はまだ確立されています。
私たちは Web デザインの暗黒時代にいるのでしょうか?

先進的な Web サイトは数多くありますが、ユーザビリティのガイドラインよりも Web デザインが優先されているという印象があるかもしれません。現在のサイトでこれらの現代的な Web デザインの驚異的な部分を閲覧して賞賛している間、Web 速度が速いかどうかに関係なく、これらのサイトの多くは非常に遅いです。中には、私たちの無力な PC 資産をすべて使用して、速度が遅いものもあります。また、スタッキング時間も長いです。 Amazon や Google のスピードと信頼性を備えているのは、奇妙なサイトのうち 1 つだけですが、これらの「やる気を起こさせるページ」の価値は、時間が経つにつれてますます低くなっていることは間違いありません。
それらの大部分はポートフォリオ サイトまたはトリビューン サイトですが、開発者は、この「10 秒間待機」というひどいパターンがどのようにして e コマース サイトも尊重し始めたかに気づきました。さらに、イノベーションが進むにつれて、会議もアップグレードされることが期待されており、人々は非常に無気力であることがわかりました。顧客の半数にとって、3 秒以上立っているのは過剰であることがよくあります。
Web デザイン愛好家の仕事に対する景気低迷の影響
対照的かつ初期の頃、デザイナーであることは劇的に変化しました。当時、新しい分野の仕事を見つけるには、ユーザー インターフェイスを促進するためのプログラミング言語と情報性を高めるための SQL を知る必要がありました。 Oracle、Sybase、MS SQL Server などのよく知られた RDBMS のシステムを保存する方法を知っておくと有益です。それでおしまい。 Visual Basic、MS SQL Server、PowerBuilder、Oracle を含む履歴書があれば、簡単に仕事を得ることができます。もちろん、それらをしっかりと理解する必要があります。 Unix シェル プログラミングに精通していれば (OMG!)、すぐに多くの求人が見つかるでしょう。
90年代半ば。 Visual Basic でボタンのクリック イベントを処理する方法と、データセット テーブルで重複を検索できる SQL ステートメントを作成する方法をご存知ですか?あなたには仕事があるのです! 1990 年代後半には、COBOL と CICS の綴りを知っている人は、Y2K RD &D のおかげで多くのオファーを受けていました。
Y2K パニック後

時は 2000 年。世界は Y2K パニックに陥っています。多くのアーティスト、タクシー、建設デザイナーがプログラミング エンジニアになり、彼らの大多数は高収入の仕事を続けることができました。 HTML や JavaScript を認識することはリソースではなく、単純で本物ではありませんでした。最近の経済不況と、シンプルで手頃な価格の機能的なページに対する組織の関心の高まりにより、近年、デザイナーという仕事は、どちらも低品質の「典型的な」仕事になりつつあります。イノベーションの流入を利用するために、通信局が市場に溢れ始めました。
それにもかかわらず、増税と不況により、彼らは小規模な仕事を探すことを余儀なくされました。現在、給与計算と仕事のプロセスは流れ作業によく似ており、月に 3 つの WordPress サイトを「コーディング」しなければならないため、金額と品質の両方が継続的に低下します。賃金の引き下げとIT関連の仕事の競売は、今日のホワイトカラーに多くの経済的困難を引き起こしており、人々がビジネスの仕組みを見たとき、彼らに対する一貫した需要はおそらく境界線に衝突するだろう。
コーディング不要の仮想製品の効果
今日蔓延している非コーディングの考え方も、プランナーとデザイナーの 2 人をダメにします。すべては Dreamweaver から始まりましたが、現在では WordPress、EditorX、Webflow、Anima などのプログラミングが「PC に自分でコーディングさせる」方法を示しています。 Forrester は、コードを使用しない進歩の市場は、2017 年に 38 億ドルから 2022 年までに 212 億ドルに成長すると予測しています。Google は最近 AppSheet を買収しましたが、開発において Google クラウドへのコードの進歩はありません。標準のプログラミング拡張スキームとしてコードは不要です。
Web デザインおよび Web 開発愛好家への影響

高度な教育は IT 業界に大きな影響を与えています。なぜなら、まともなエンジニアを採用するには計算や複雑な情報学のしっかりした理解が必要だった過去とは異なり、プログラミングや潜在的なシステムの受信配信パターンが速いからです。
しかし、私たちは反対の意見も考慮する必要があります。コードのないデバイスはデザイナーを完全に置き換えるのでしょうか?簡単に言うと「ノー」です。決定的な違いは、Web サイト作成者とデザイナーが協力して Web サイトを作成できることです。 CSS の発展にもかかわらず、JavaScript も同様に、あるいはそれ以上の進化を遂げてきました。フロントエンド エンジニアがすべてのキャパシティを制御する必要があるのは、理由も理由もありません。しかし、長年にわたるノーコードの発展により、クリエイターは独自のプランを作成できるようになりました。これは、開発者がロジックの作成に集中でき、作成者がクライアントのエクスペリエンスとスタイルをより細かく制御できるという、双方にとって有利な状況です。
甘さと酸味
古代の暗黒時代には多くの素晴らしい成果があったと前述しましたが、Web サイト作成における現在の暗黒時代には、比較上の利点があると予想されます。この格言は 21 世紀になって検証されました。 Z 世代は、エネルギッシュで興奮しており、ビジネス オーナーになる傾向があります。彼らは、成功し、勝利し、前向きな世間の見通しを持ちたいという欲求を有能にします。
受賞ページをご覧ください。美しいですね!著者を直接事前に含めることで、最も美しいコンピューター制御の目玉作品が作成されます。職業の熾烈な競争により、Web デザインと Web 開発の愛好家は、ゴシック様式の職人技に似た、これまでで最もエキサイティングな Web を構築しています。
Web 開発と Web デザインの未来

私たちがインターネットと対話する方法は、時間の経過とともに進化します。 Web 開発業界は常に進化しています。日々の変化をその場でお伝えすることはできませんが、過去数か月を振り返ると、私たちが現在行っている多くのことが過去と全く異なっていることが簡単にわかります。
Web 業界は最も急速に成長している業界の 1 つであるため、開発者やデザイナーは、Web 開発の分野で何が起こるか、あるいは取り残されるリスクについて予測し、学ぶ必要があります。最初は圧倒されるように思えるかもしれませんが、実際には、今後数か月または数年で私たちがどのような状況になるかを知るのは非常に簡単です。コンピュータ生成シミュレーション、インテリジェントな 3D イラストレーション、拡張現実などの新たな進歩の導入により、Web およびコラボレーション プランは目覚ましい発展を遂げています。
ノンコーディングの姿勢によって低品質を改善する市場が完全に消滅すれば、エンジニアは再び高度な教育の恩恵を受け、複雑な IT トピックに集中するようになるでしょう。ほぼ確実に、クリエイターは、バグのあるモジュールや追加のプログラミングを必要とせずに、Figma の計画を美しい建築家や精力的な Web サイトにすぐに変換し、拡張現実がどのように一般的になるかを探索して発見したいと思うでしょう。
